色調補正には、デジタル画像についての深い知識が必要です。
しかし、これらの知識は奥が深く多岐にわたり、すべてを理解するのは時間がかかります。
ここでは、色調補正をする上で最低でも知っておきたいものに焦点を当ててみます。
色相、彩度、明度
写真にかぎらず色を扱うとき少なくとも身につけておきたいのが、「色相」「彩度」「明度」の三要素です。
これらを複合的にコントロールして希望の色に近づけるのが、写真における色調補正の基本となります。
色相

「色相」とは、いわゆる「色合い」のことです。
普段の会話でも、赤、青、黄など、色そのものを表す言葉を使うことがあると思いますが、このとき言い表している色のことが「色相」であるとイメージしておけばいいでしょう。
色相を視覚的に表す概念として、赤から徐々に変化する色をループ状にしたい「色相環」というものがあります。
図のように環になった色の帯です。
これを頭の中に入れておくことで、色相というものがよりイメージしやすくなります。
Photoshopにおいても、こお概念を使って色をコントロールする機能もあるので、ぜひ覚えておきましょう。
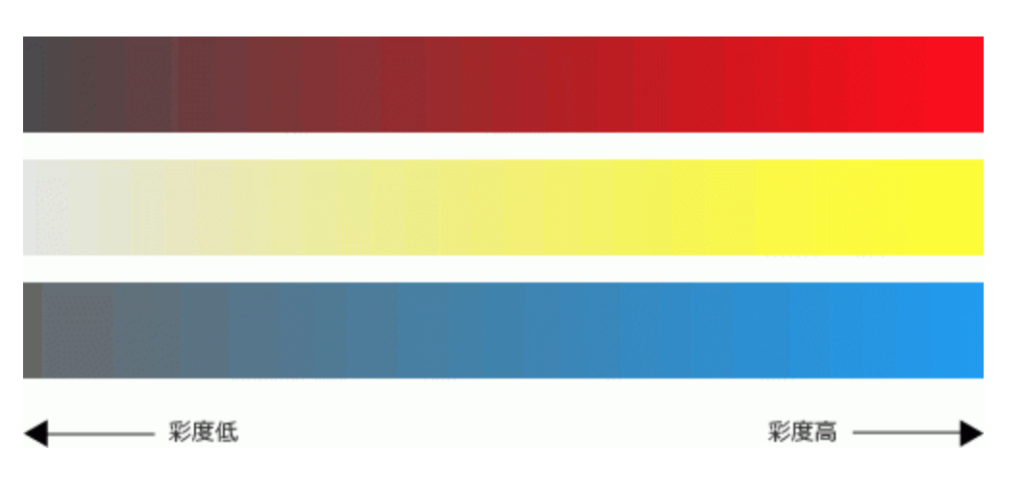
彩度

いわゆる「鮮やかさ」のことです。
ひと口に「青」と呼ばれている色にも、実にいろいろな種類があります。
晴れ渡る空の澄み切った青もあれば、冬の沈んだ海のようにくすんだ青もあるでしょう。
彩度は、その色の純度のようなもので、高くなれば純粋な色そのものに近く、低くなればよりくすんでグレーに近くなっていきます。
完全なグレーは彩度がゼロになり、「無彩色」と呼ばれる状態です。
彩度の高い色は強く鮮烈な印象を与えますが、高すぎると不自然な印象に陥りがちなので、うまくコントロールすることが大切です。
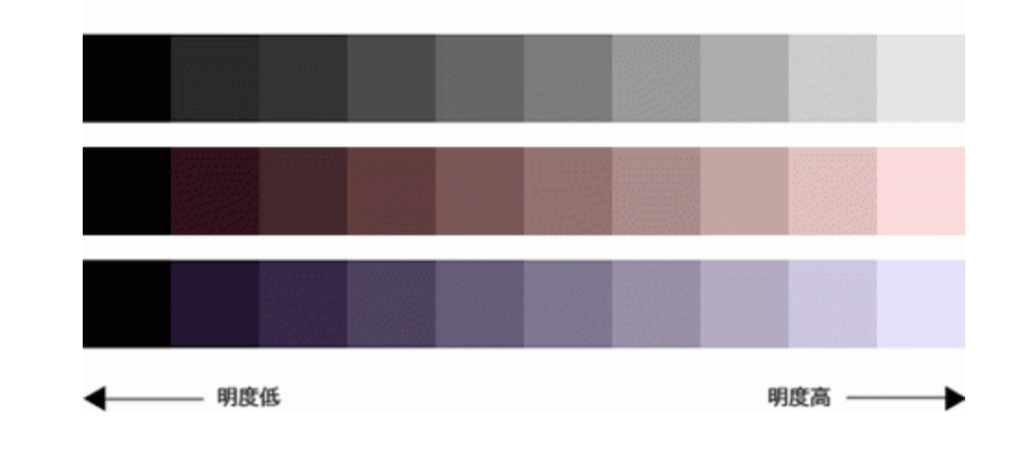
明度

オレンジジュースは、当然オレンジの色をしています。
しかし、太陽が差し込むテラスで見るオレンジジュースでは、色が違って見えるはずです。
これは、単純に環境光の強さによってオレンジ自体の発色が違ってくるためですが、このように、光の強さによって色の見え方も変化します。
これを表すのが明度です。
通常、明度が少なくなるとより黒に近く、多くなると白に近くなります。
明度と輝度は違う
本来、「明るさ」というのは曖昧な表現です。
明るさを表す度合いとして、真っ先に「明度」というものが出てきます。
一方、それと似た要素として「輝度」というものもあります。
意識していないと、これらの2点をつい混合して「明るさ」としてしまいがちですが、それぞれを別のものとして理解しておくことが大切です。
少なくともPhotoshopにおいての明度は、単純に数値としての明るさを表します。
つまり、レッドの最大値であるR255も、グリーンの最大値であるG255も同じ明るさとして認識してしまうということです。
しかし、人間が感じる色はそんなに単純ではありません。
先程の例だと、明らかにR255の方が暗く感じるでしょう。
簡単に言うと、この感じ方の違いを考慮したのが輝度です。
これらを分けて扱わないと注意が必要です。
RGBとCMYKの違い
デジタルの画像には、「カラーモデル」という概念が存在します。
どのような仕組みで色を表現するかを決めるのが、このカラーモデルです。
カラーモデルにはいくつもの種類がありますし、それぞれの詳しい仕組みを知ろうとすると、それぞれかなり複雑な話になります。
まずは、「RGB」と「CMYK」という2つのモデルだけを覚えておくといいでしょう。
逆に、これら2つの違いは、デジタル写真を扱う中では避けて通れませんので、必ず理解しておくことが大切です。
RGB

光の三原則「R(レッド)」、「G(グリーン)」、「B(ブルー)」の組み合わせで色を表現するカラーモデルです。
PCやスマホなどのディスプレイと同じ方式で、デジタルの画像は基本的にこのカラーモデルであることがほとんどです。
色を重ねるほど光の量が増えて明るくなり、最終的には白になります。
このような色の組み合わせを、一般的に「加法混色」と呼びます。
Photoshopにおいての色調補正は、このカラーモデルで行うのが原則です。
CMYK

一般的なオフセット印刷に使われるインキ、「C(シアン)」、「M(マゼンタ)」、「Y(イエロー)」、「K(ブラック)」の組み合わせで色を表現するカラーモデルです。
色を重ねるとインキの量が増える事になり、結果として黒に近づいていきます。
基本は、「C」「M」「Y」の3色を掛け合わせる「減法混色」に基づいています。
「K」はこれらの補助として用いられるインキです。
印刷用の画像として利用するときは、最終的にこの形式にしておく必要があります。
デジタル画像の色と数値
デジタルは数字の世界です。
写真データも例外ではありません。
「RGBとCMYKの違い」で、色の構成要素について触れましたが、Photoshopでは画像を構成する色それぞれの強さを数値で表します。
通常の作業で一般的に扱う8ビットRGBカラーでは、ひとつの色の要素につき256階調が扱えます。
RGBカラーでの構成要素としての色は「レッド」「グリーン」「ブルー」の3色ですので、256階調×256階調で、合計約16万色を扱えることになります。
RGBカラーいおいて色を表すときは、「R128、G80、B255」のように、それぞれの色の強さ0〜255までで表現します。
ヒストグラムで写真の状態を知る
Photoshopで色調補正をしていると、「ヒストラグラム」いというグラフを目にする機会が出てきます。
ヒストラグラムは、画像における階調の分布を表した図で、どのあたりの階調に色が多く分布しているのかを、視覚的に把握できるものです。
なれてくると、ヒストラグラムを見るだけで画像がどのような状態にあるか、ある程度推測できるようになります。
ヒストラグラムの読み解きは、色調補正の手法を決める手がかりにもなりますので、普段から実際の画像とヒストラグラムを意識的に比較して、最適なものを選択できるとにしておくといいでしょう。


コメント