Photoshopで作業をする中で、レイヤーを使わないことはほとんどないと言ってもいいでしょう。
ビジュアルの作成や合成だけでなく、レタッチや補正の作業においても、レイヤーはとても重要です。
レイヤーってどんなもの?
現実の世界でも、写真そのものに直接ペンで書き込むと、もう元の状態に戻すことはできません。
しかし、事前に透明のフィルムを写真の上に重ねておけば、元写真には影響がありませんし、フィルムをずらすことで書き込んだものの位置を替えるこもできます。
実は、これはPhotoshopの中でもまったく同じ仕組みになっています。
ここで言う「透明のフィルム」が「レイヤー」にあたります。
レイヤーは何枚も増やすことができますし、いつでも破棄できます。
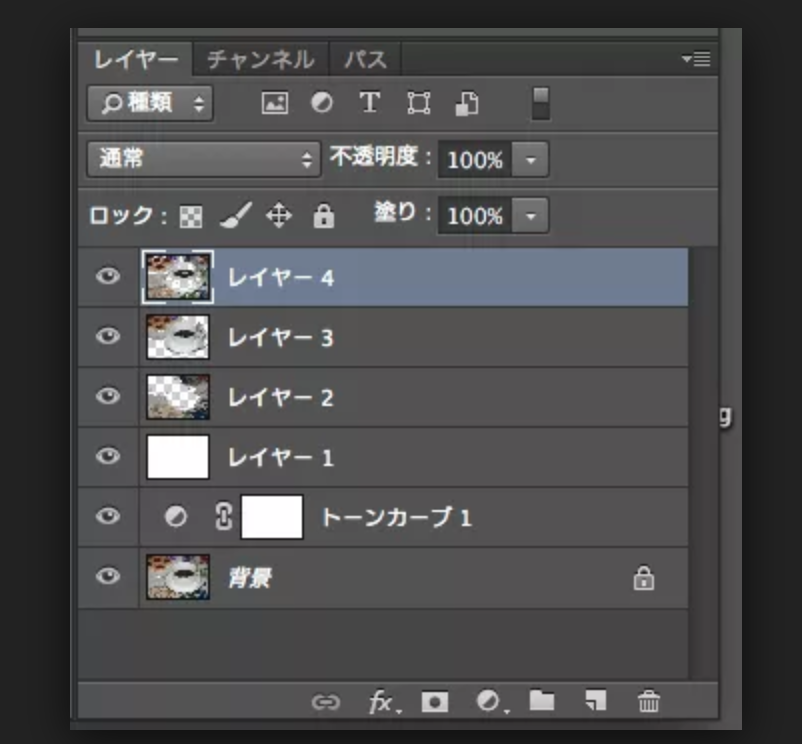
レイヤーパネル
レイヤーの操作は、主に「レイヤーパネル」で行います。
「レイヤーパネル」は、現在のレイヤーの状態を把握したり、順番を入れ替えたり、追加、削除するなど、レイヤーに関する一通りの作業に利用でき、パネルの中でもとても使用頻度が高いものです。

レイヤー一覧
現在のレイヤーの状態を表した一覧。色が付いている項目が、現在選択中のレイヤーです。項目をドラッグして重ね順を入れ替えることができます。Shiftキーやcommand(Ctrl)キーを押しながらクリックすると、複数のレイヤーを同時に選択も可能です。
レイヤーサムネール
レイヤーのプレビューが表示される小さな窓です。種類によって、サムネールの右下にアイコンが表示されたり、サムネールそのものが異なったりします。
レイヤーの表示/非表示
レイヤーを表示状態にしたり、隠したりできます。
目のアイコンが付いているものが、現在表示中のレイヤーです。option(Alt)+クリックすると、クリックしたレイヤーのみの表示にしたり、元に戻したりできます。
レイヤーの状態を表すアイコン
レイヤースタイルやフィルターが追加されていたり、なんらかのロックが施されていたりすると、ここにそれぞれのアイコンが表示されます。
レイヤー効果をパネルに表示/非表示
レイヤースタイルやスマートフィルターなどを適用したレイヤーにだけ表示されます。
クリックすると、効果やフィルターの内容を展開して表示でき、そこから設定を変更したり、表示を切り替えたりできます。
描画モードと不透明度
描画モードと不透明度を変更します。
不透明度には、0〜100までの数値を直接入力することも可能です。
レイヤーの絞り込み
種類に応じてレイヤーをフィルタリングします。
数が多いレイヤーの中から、特定のレイヤーだけを探すときに使うと便利です。
レイヤーのロック
レイヤーに対して編集dけいる範囲を制限できます。
間違って書き込まないようにしたいとき、移動してしまっては困るときに利用しましょう。
何らかのロックされているときは、レイヤー項目の右側に鍵マークアイコンが表示されます。
新規レイヤーを追加
新しいレイヤーを追加します。
option(Alt)を押しながらクリックすると、設定画面を開いての新規追加が可能です。
レイヤーを削除
選択中のレイヤーを削除します。
option(Alt)を押しながらクリックすると、確認メッセージを省力して直接削除してます。
グループを作成
選択中のレイヤーをグループにします。
選択レイヤーがひとつ以下のときは、空のグループが作成されます。
塗るつぶしまたは調整レイヤーを新規作成
塗りつぶしレイヤーや調整レイヤーを新しく追加します。
クリックでメニューを表示し、追加したいレイヤーを選択します。
選択した内容によっては、追加前に設定画面が開くことがあります。
レイヤーマスクを追加
選択中のレイヤーに、レイヤーマスクを追加します。
選択範囲がある場合は、その形のレイヤーマスクが自動的に作られます。
レイヤースタイルを追加
選択中のレイヤーに、レイヤーマスクを追加します。
選択範囲ある場合は、その形のレイヤーマスクが自動的に作られます。
レイヤースタイルを追加
選択中にレイヤーに、レイヤーマスクを追加します。
選択範囲がある場合は、その形のレイヤーマスクが自動的に作られます。
レイヤースタイルを追加
選択中のレイヤーにレイヤースタイル(効果)を追加します。
レイヤースタイルが追加されると、レイヤー項目の右端に「fx」のアイコンが追加されます。
レイヤーをリンク
複数のレイヤーを同時に動かせるとうにリンクします。
リンクされたレイヤーを選択しているときは、リンク解除として機能します。
リンクされたレイヤーを選択すると、レイヤー項目右端に鎖のアイコンが表示されます。
さまざまなレイヤー

Photoshopには、単なる透明フィルムとしてのレイヤーの他に、いろいろな役割を持った種類があります。
ビデオレイヤーや3Dレイヤーなど特殊なものもありますが、通常のデザイン業務で使うのは次の7種類でしょう。
それぞれの特徴を知っておくと、状況に応じた使い分けができるようになります。
ピクセルレイヤー
いわゆる普通のレイヤーです。
もと画像の上に透明の層を重ね、そこのブラシで書き込みしたり、別の画像を配置します。
透明で下の画像が見える範囲のことを「透明ピクセル」、何かが書き込まれた部分を「不透明ピクセル」や「画像ピクセル」と呼びます。
背景
上に重ねていく透明フィルムがレイヤーだとしたら、背景はベースの写真そのものです。
普通の写真データを開くと、最初は必ず背景になっています。
レイヤーの中でも常に最下層にあり、描画モードや不透明の変更、レイヤーの移動などはできません。
シェイプレイヤー
ピクセルレイヤーは、ピクセルというドットで構成されたラスター(ビットマップ)顔図を書き込むレイヤーです。
「ペンツール」や「長方形ツール」などを「ツールモード・シェイプ」で使ったとき、自動的にシェイプレイヤーが作成されます。
テキストレイヤー
文字のレイヤーです。
「横書き文字ツール」や「縦書き文字ツール」を使って作成した文字は、すべてこのテキストレイヤーになります。
テキストレイヤーからピクセルレイヤー、シェイププレイヤーに変更することもできますが、逆はできません。
テキストレイヤーの文字は、フォントや大きさなどの属性をいつでも変更できます。
塗りつぶしレイヤー
単色、グラデーション、パターンのいずれかを使って塗りつぶされたレイヤーです。
色やパターンは、レイヤーサムネールをダブルクリックすることで、後から自由に変更できます。
スマートオブジェクトレイヤー
ピクセルのレイヤーの一種ですが、レイヤー内の画像自体を「カプセル化」したものです。
レイヤーに別の画像を埋め込むようなイメージです。
調整レイヤー
自分よりも下槽の画像に対して、色調補正を適用する特殊なレイヤーです。
トーンカーブやレベル補正などの主な色調補正は、ほとんどが調整レイヤーとしても提供されています。
色調補正をする際は、画像を直接編集するのではなく、この調整レイヤーを使うのが現在のスタンダードです。
不透明度と描画モード

すべてのレイヤーは、黄共通して「不透明度」と「描画モード」という2つの属性を持っています。
これらを変更すると、レイヤー自身とその下層の画像と合成結果が変わります。
この他にもレイヤーにはいくつかの属性がありますが、ひとまずはこの2つを把握しておくのが大切です。
不透明度
自身のレイヤーの透け具合を、0〜100%で指定します。
0に近づくほど透明になり、100に近づくほど不透明になります。
透明に近づくほどしたの画像が徐々に現れるので、2つの画像をクロスオーバーしたような結果の強さを微調整することもできます。
描画モード
自身のレイヤーと下層の画像の合成結果の合成結果を変更するのが描画モードです。
レイヤーにおける描画モードでは現時点で27種類が利用でき、種類によって同棲の結果も変わります。
すべてのモードを使うことは稀ですが、一般的な作業では「乗算」、「スクリーン」、「オーバーレイ」あたりを使うことが多いので、まずはこれらの特徴を覚えておきましょう。
乗算
自身のレイヤー画像と下層の画像をかけ合わせたようになります。
異なる2色のインクを混ぜるようなイメージです。
通常は、元の画像よりも暗くなります。
オーバーレイ
自身のレイヤー顔図の明るさに応じて、下層の画像の明るさやコントラストなどを調整します。
通常は、暗いところはより暗く、明るいところはより明るくなります。
スクリーン
下層の画像から自身のレイヤー顔図を差し引いたようになります。
2色の光を同じ場所に重ねて当てたようなイメージです。
通常は、元の画像よりも明るくなります。
レイヤーのグループ化
マスキングとは、レイヤーの画像で必要なことろ以外を透明にすることです。
被写体だけを切り取って別の背景に合成するときなどは、基本的にこの原理を使います。
通常、「消しゴムツール」などでレイヤーの画像を消していけば不要な部分は透明になりますが、この方法では一度消した範囲の画像を元に戻すことはできません。
画像自体を直接消さずに、後から変更できる状態でマスキングするには、大きく分けて「レイヤーマスク」、「ベクトルマスク」「クリッピングマスク」の3つの方法を使います。
レイヤーマスク
最も一般的で柔軟な方法です。
対象レイヤーに対し「この部分をこのくらいの濃度で透明にする」という情報を、レイヤーマスクという形で追加します。
レイヤーマスクの実態は普通の白黒(グレースケール)画像で、画像の中の黒い範囲が透明になります。
中間濃度では、グレーの濃さに応じて半透明になります。
ベクトルマスク
バスの形を使って、不要な範囲を透明にします。
基本的にはレイヤーマスクと同じ原理ですが、マスクに使っているのがベクトルデータなので、拡大縮小や変形をしても、カッターで切り取ったようなシャープな境界を維持できます。
逆に、ぼかしのあるような曖昧な輪郭や複雑な形状には不向きです。
クリッピングマスク
下になっているレイヤーの画像の形で、上のレイヤーをマスキングします。
ひとつのクリッピングマスクレイヤー(マスク用レイヤー)で、複数のレイヤーを同時にマスキングできるのがメリットです。
レイヤーマスクと異なり、マスク用のレイヤーがひとつ増えてしまうのと、数が多いと扱いが複雑になるのが難点です。
複数のレイヤーで同じレイヤーマスクを使う
レイヤーマスクとベクトルマスクは、ひとつのレイヤーにマスク1点のみという1対1の関係が基本です。
複数のレイヤーを同じマスクで一気にマスキングしたいときは、対象レイヤーをグループ化してかた、このグループに対してレイヤーマスク(ベクトルマスク)を追加します。
クリッピングマスクを使うと、グループなしで同様のことができますが、なれないうちはグループ+マスクの方法を使うのがいいでしょう。
レイヤーのコントロール

レイヤーを結合する
レイヤーの機能は、一般的な画像形式の規格ではサポートされていない独自の使用です。
レイヤーをサポートしていない形式で画像を保存するには、事前にレイヤーを破棄するか、現在表示されている状態で、ひとつの背景にまとめる必要があります。
このように、画像の見た目を維持しながら、ひとつの背景にレイヤーをまとめることを「レイヤー結合」と呼びます。
一度結合したレイヤーは、再び元の状態に戻すことはできません。
レイヤーでできることを制限する
例えば「このレイヤーにはこれ以上書き込みしたくない」なそ、編集できる範囲を制限したいことがあります。
そのときは、レイヤーのロック機能を使うといいでしょう。
制限したい内容によって、5つのアイコンをクリックで選択します。
何らかのロックが有効になっているレイヤーは、項目右側に鍵マークアイコンが表示されます。
特定レイヤーだけの表示にする
ウェブデザインUIデザインなどの作業では、どうしてもレイヤーの数が多くなってしまいます。
ときには100を超えことも珍しくありません。
こうなってくると、目的のレイヤーを見つけたい、特定の種類のレイヤーだけ変種したいと思っても、レイヤーを選ぶだけでかなりの時間を要します。
このようなときは、レイヤーの絞り込み機能を使いましょう。
「名前」、「種類」、「レイヤー効果の有無」などのさまざまな条件を指定し、一時的にに必要なレイヤーのみの表示にできます。
レイヤーの状態を記録する
レイヤーの表示と非表示を切り替えながら作業することは少なくありません。
1つのレイヤーのみの切り替えならそれほど大変ではありませんが、特定のレイヤーを複数切り替えながら作業するのはそれだけで面倒です。
このようなときは、「レイヤーカンプ」の機能を利用するといいでしょう。
レイヤーカンプを使うと、レイヤーの表示状態を記憶して、いつでも呼び出すことができます。
また、表示状態のほか、レイヤーの位置やレイヤースタイルの状態も同時に記憶できるのでとても便利です。
スマートオブジェクトを使おう

通常のレイヤーでは、画像を一度加工すると元の状態に戻せなくなります。
例えば「ぼかしフィルター」を使って画像全体をぼかした後で、フィルター実行前の状態に戻すことはできません。
元のレイヤー画像を維持しながら、フィルターや補正などw行いたいときは、レイヤーを「スマートオブジェクト」に変換しておきます。
スマートオブジェクトは、レイヤーの画像をカプセルで包むこむように中身が編集できない状態いして、内部に保存しおく技術です。
元画像を壊さない「非破壊編集」の基本となる機能ですので、積極的に利用するといいでしょう。
なお、スマートオブジェクトのレイヤーサムネールをダブルクリックすると、いつでもカプセル化した中身を表示して編集できます。
拡大・縮小を繰り返しても画像が劣化しない
編集のたびに元画像から最適な状態を計算し直すので、拡大や縮小を繰り返しても、画像がぼやけたり崩れたりすることはありません。
フィルターや補正の設定が変更可能
スマートオブジェクトに適用したフィルターや色調補正は、「レイヤーパネル」に「スマートフィルター」という形で追加され、該当する項目をダブルクリックすることでいつでおm設定を変更できます。
不要になれば、スマートフィルターを削除したり、非表示にすることもできます。
Photoshopのアートボード
従来のPhotoshopでは、「カンバス」をいう枠組みの中で画像を編集していました。
しかし、ウェブやUIデザインに広く使われるようになってから、「アートボード」という概念が取り入れられました。
どちらも、現在の画像で編集している範囲そのもの(用紙サイズのようなもの)を表しますが、カンバスが単一しか存在しないのに対し、アートボードは複数存在できるという特徴がります。
ウェブやUIのデザインでは複数のページを一度に作ることが多いので、そのニーズに答えた機能です。
アートボードを利用するには
「アートボードツール」(移動ツールを長押しして切り替え)で、任意の範囲のドラッグします。
ドラッグした範囲がアートボードになり、「レイヤーパネル」にアートボードが追加されたことがわかります。
この時点でカンバスという考えはなくなり、おもてからは見えないものになります。
既存のグループをアートボートにする
実は、アートボートにレイヤーのグループの一種です。
「レイヤーパネル」で、アートボートに含めたいレイヤーを選択し、「レイヤー」メニュー→新規→レイヤーからのアートボートを選択すると、選択したものすべてを含んだアートボートに変換されます。



コメント